React is a powerful JavaScript library for building user interfaces, and one of its most essential hooks is useState. This hook allows you to add state to functional components, making it easier to manage and update the UI dynamically. In this blog post, we’ll explore the useState hook in detail, including its syntax, usage, and practical examples.
What is useState ?
useState is a hook that lets you add state to functional components. Before hooks, state management was only possible in class components. With useState, you can now manage state directly within functional components, which promotes cleaner and more concise code.
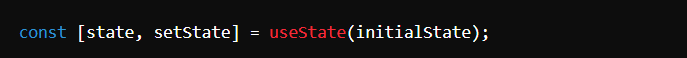
Syntax of useState :

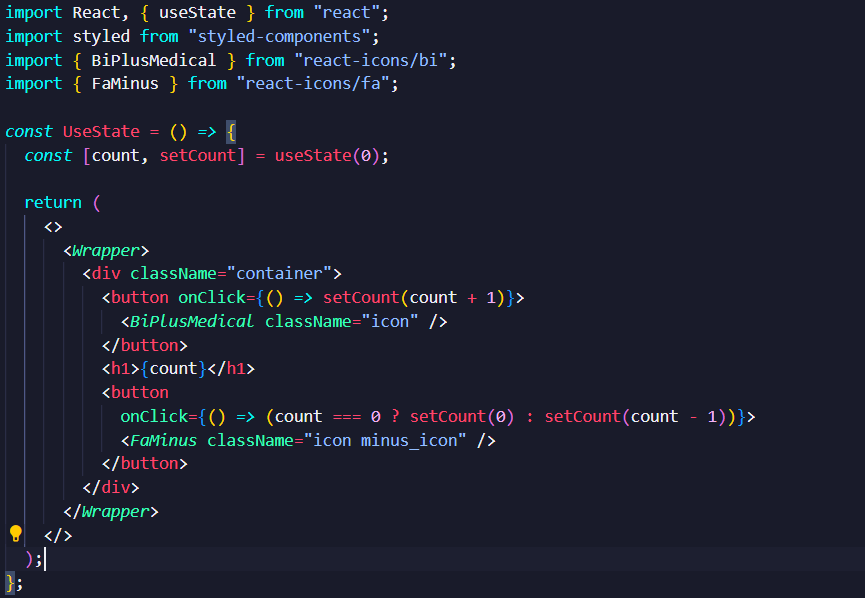
Using useState : A simple Example

In this example :
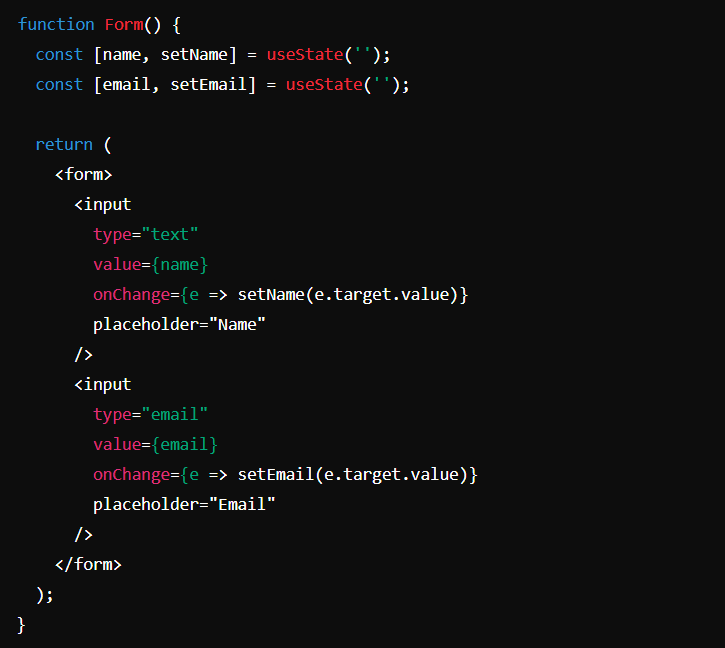
Handling Multiple State Variables
You can use useState multiple times within the same component to manage different pieces of state independently.

Conclusion :
The useState hook is a fundamental tool in the React ecosystem, enabling functional components to manage state effectively. By understanding its syntax and best practices, you can write more concise and maintainable React components.